AWSのBuild a Full-Stack React Applicationというチュートリアルの最後の手順、CI/CDの自動ビルドはそのまま実行するとエラーになる。Amplify CLIをlatestに設定し、必要なRole設定を加えることで修正することが可能。それについて説明する。
Build a Full-Stack React Application
https://aws.amazon.com/getting-started/hands-on/build-react-app-amplify-graphql/module-three/
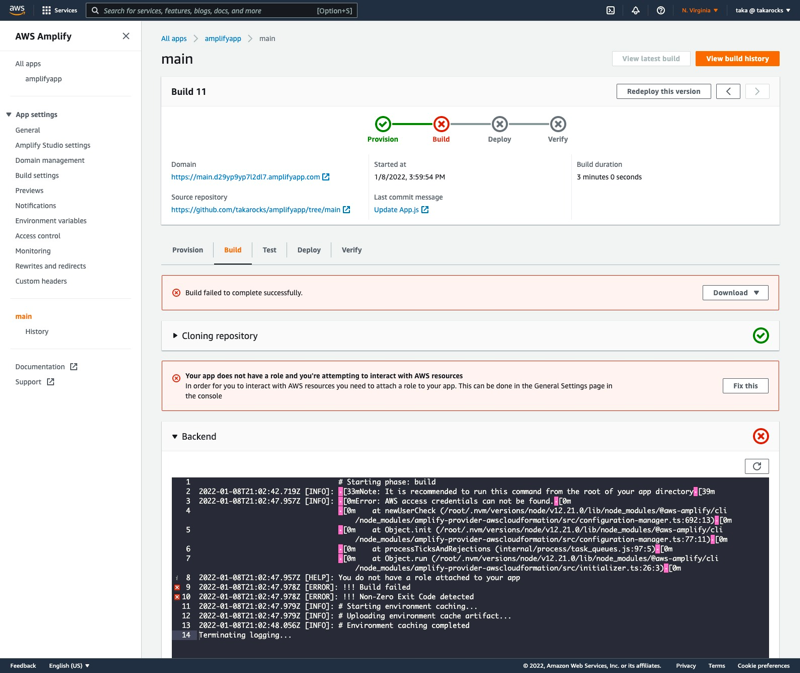
ビルドエラー
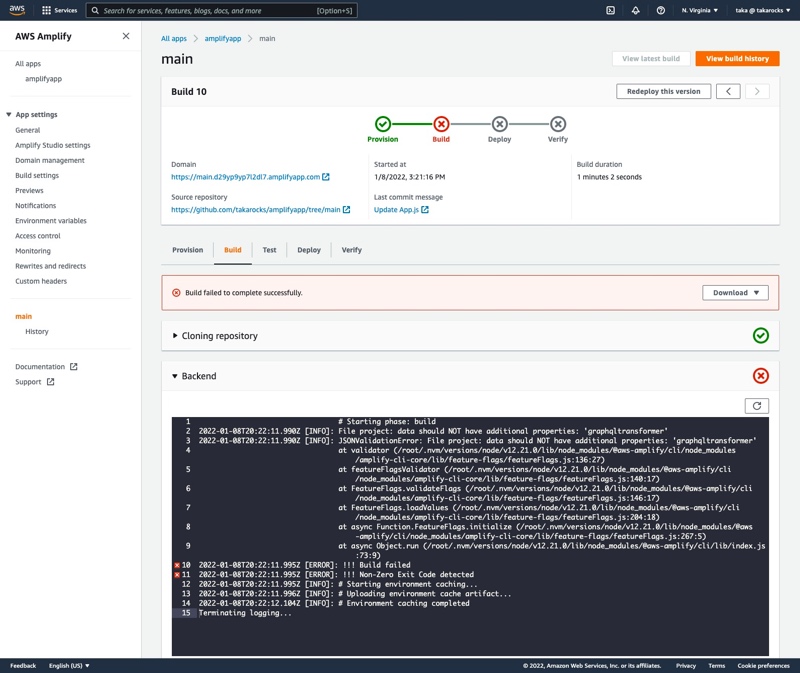
まずそのままCI/CDでの自動Buildを走らせると以下のエラーになる。

幸い、ここのディスカッションにて原因と対策が記載されている。
https://github.com/aws-amplify/amplify-cli/issues/6117
具体的に対応しなければならないのは2点
- Amplify CLIを最新版 (latest) と明示すること
- Role権限を設定すること
Amplify CLIを最新版にする
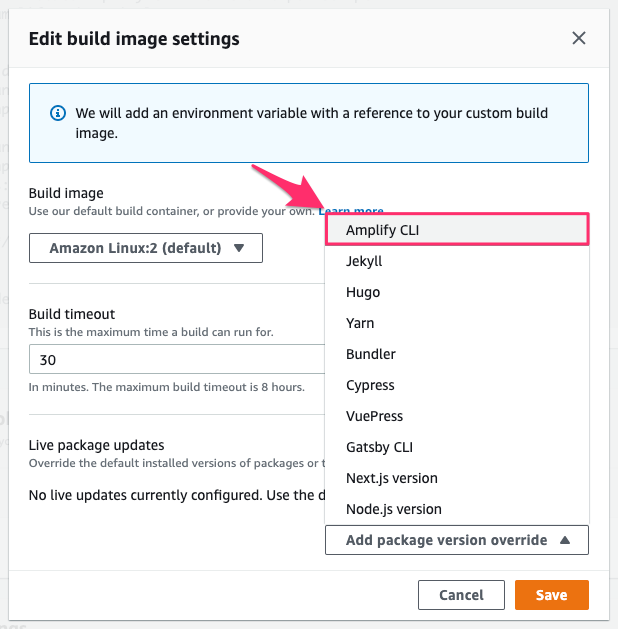
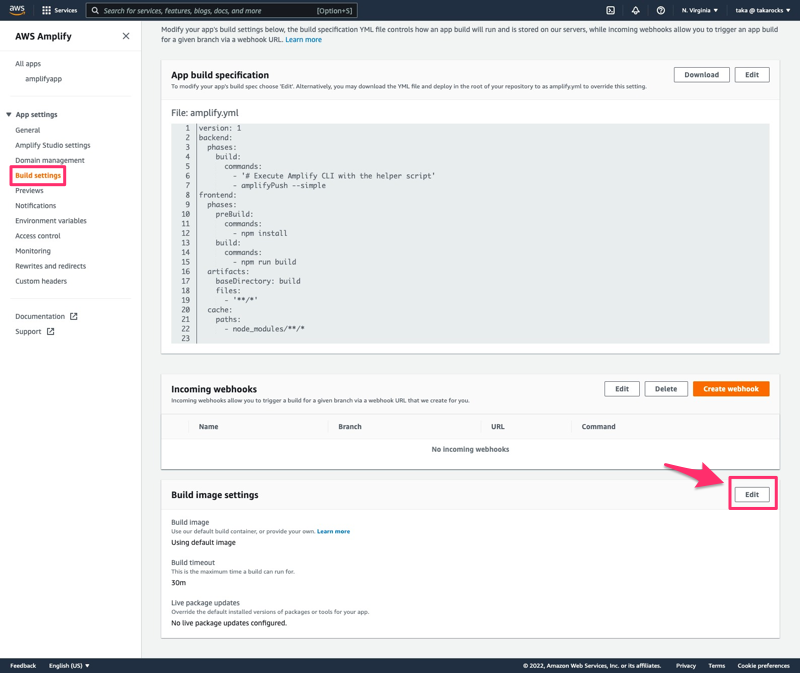
1. Amplify ConsoleのApp settings>Build settingsの最下部にあるBuild image settingsをEdit

2. Amplify CLIを追加
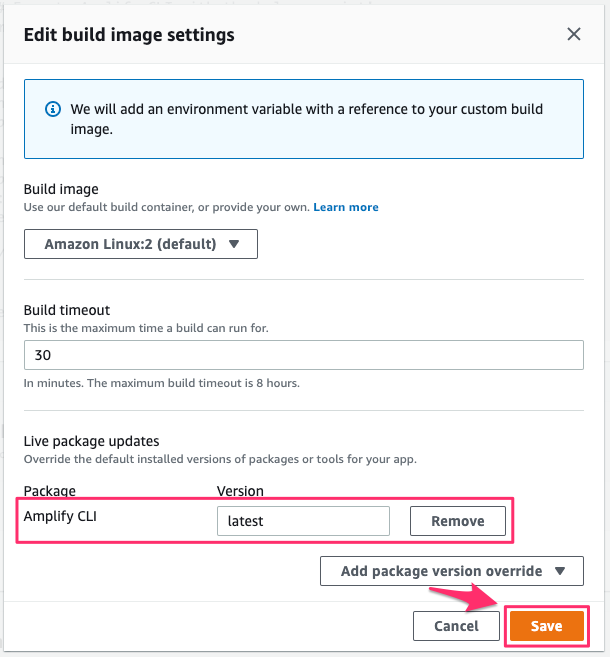
3. Amplify CLI = latestが追加されたことを確認

4. (オプション) ここでDeploy & Buildを再実行しると次のRole権限不足のエラーが出る

Role権限の追加
以下の手順でRoleを追加する。なお、手前の手順でビルドエラーを確認した場合、エラーに表示された [Fix this] ボタンをクリックしても同じ手順になる。
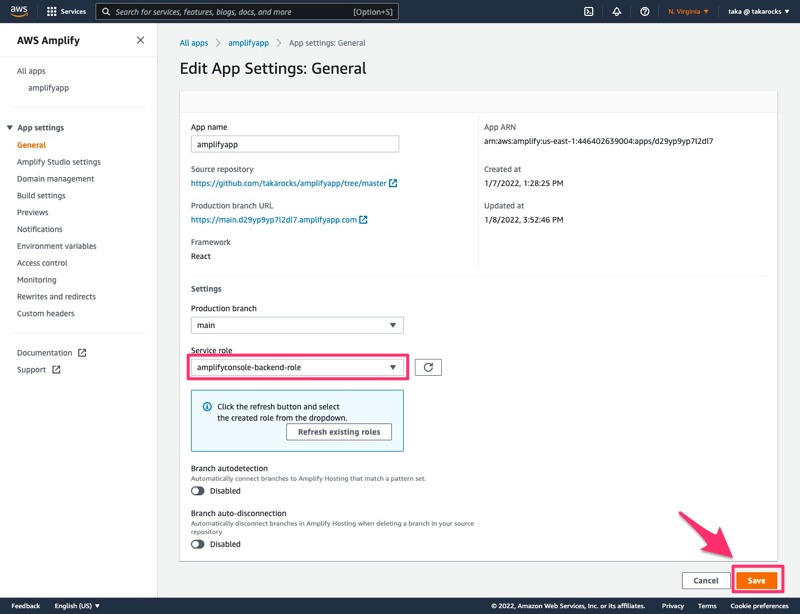
1. AWS Amplify ConsoleのApp settings > Generalに移動し、Create new roleをクリック

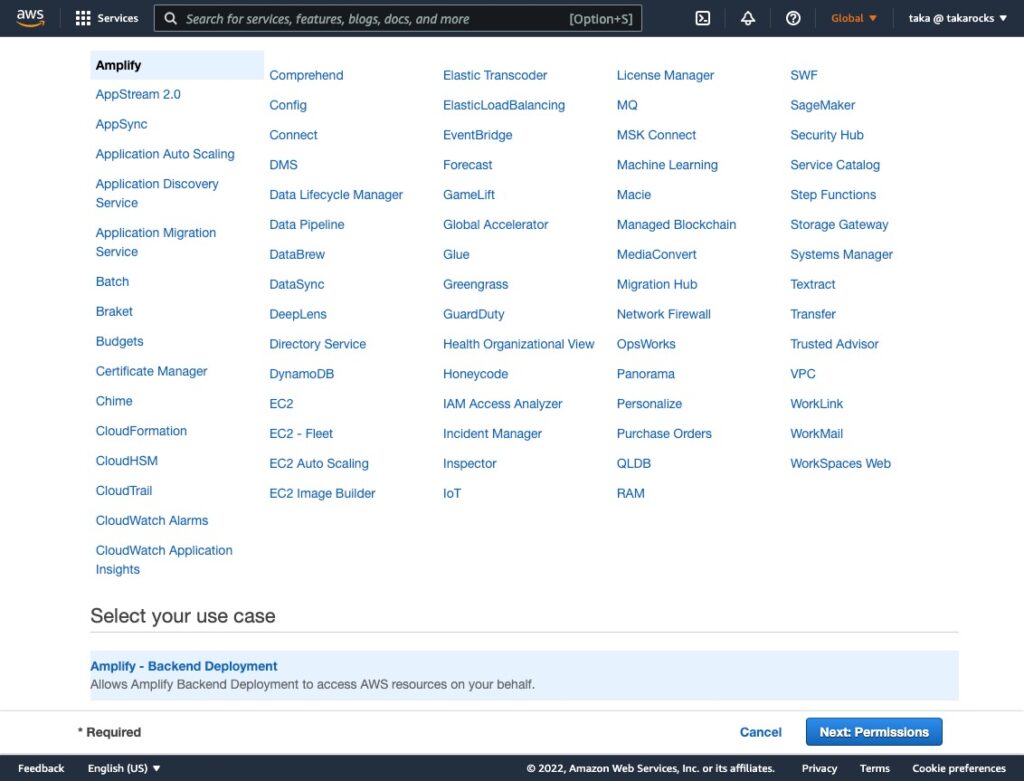
2. WizardにそってIAMにてRoleを作成

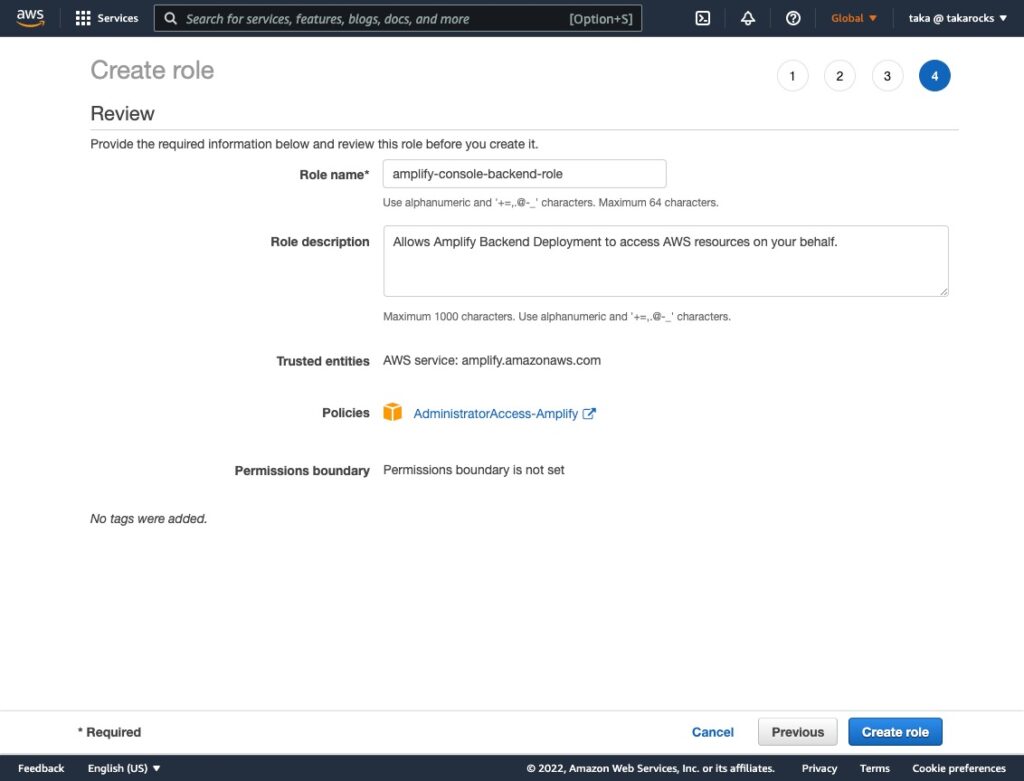
Step 1 
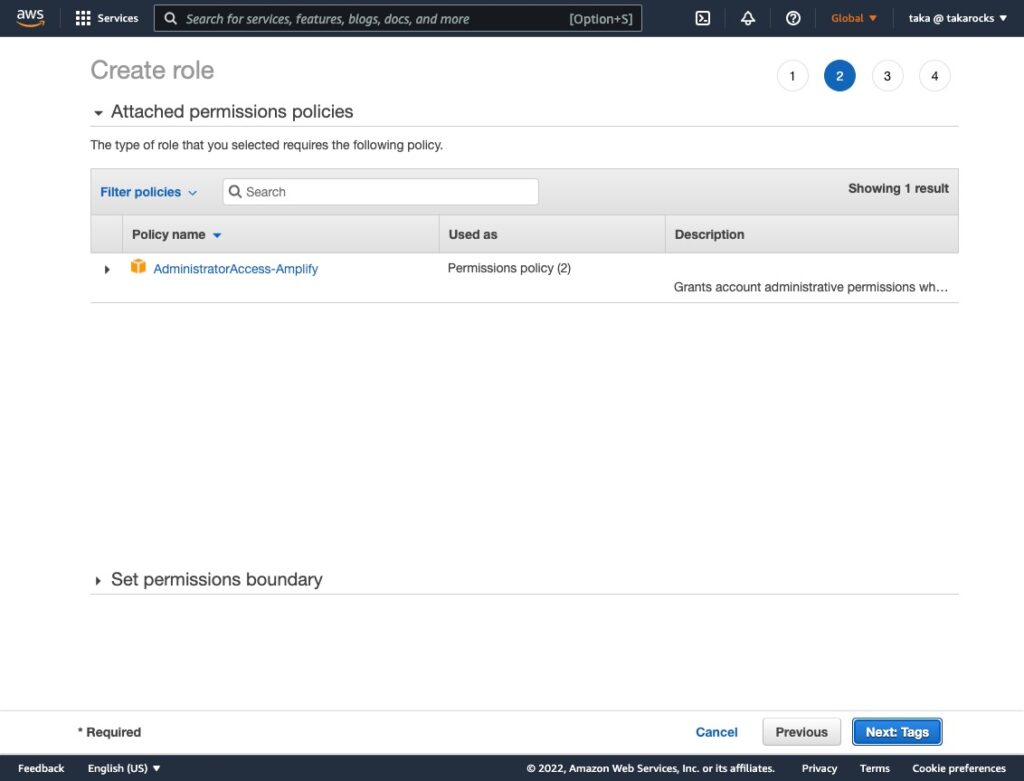
Step 2 
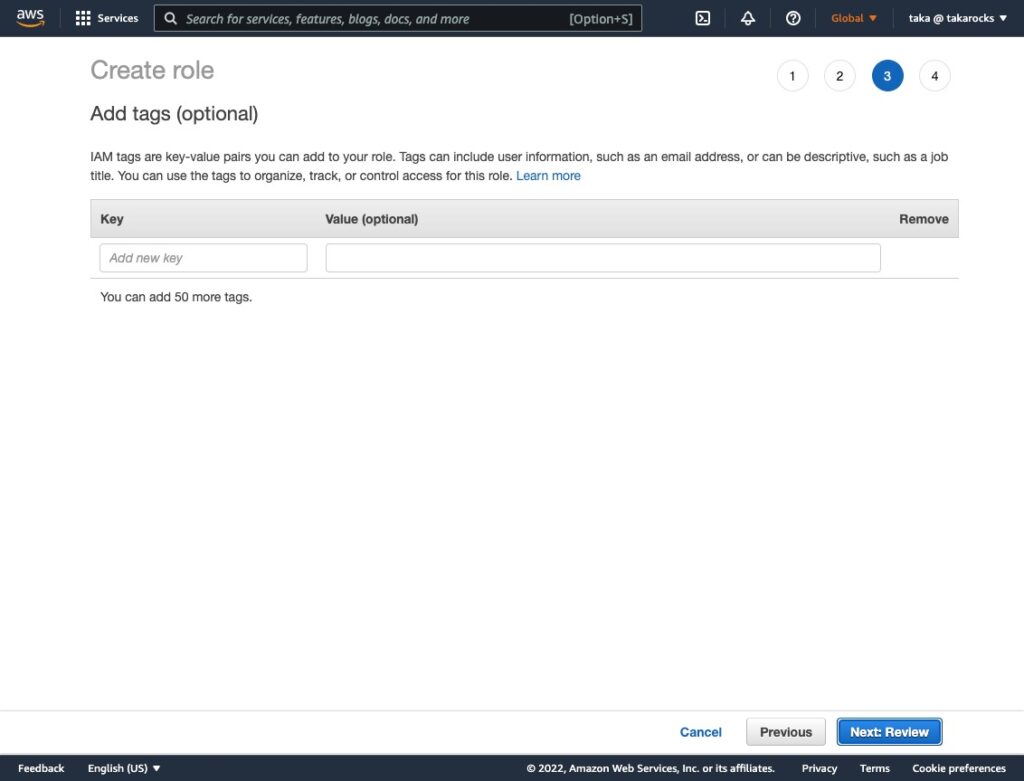
Step 3 
Step 4
4. 追加したRoleを選択し、Saveにて保存

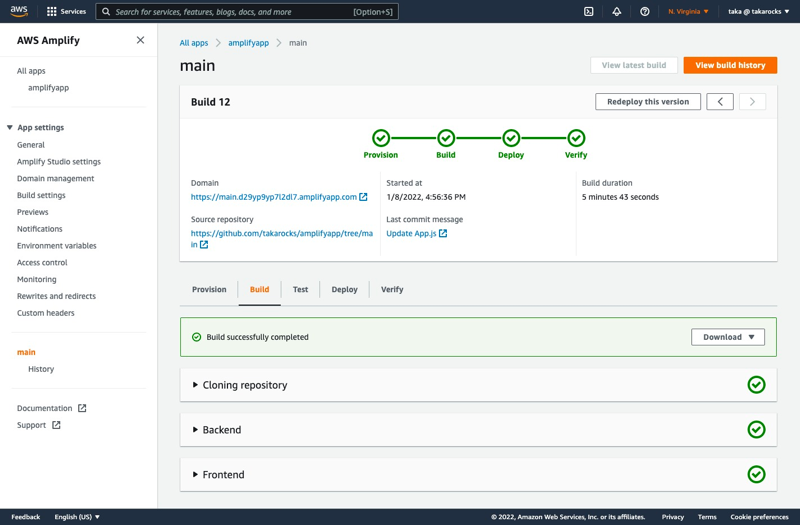
再度Deployment & Buildの実行

これでModule 3は完了。さて、Module 4に進みますよ。