AWSのBuild a Full-Stack React Applicationというチュートリアルのモジュール3にてAWS Amplifyの認証サービスを使用するがサンプルがそのままでは動作しない。最新バージョンとチュートリアルに違いがあり、App.jsを修正する必要がある。それについて説明する。
Build a Full-Stack React Application
https://aws.amazon.com/getting-started/hands-on/build-react-app-amplify-graphql/module-three/
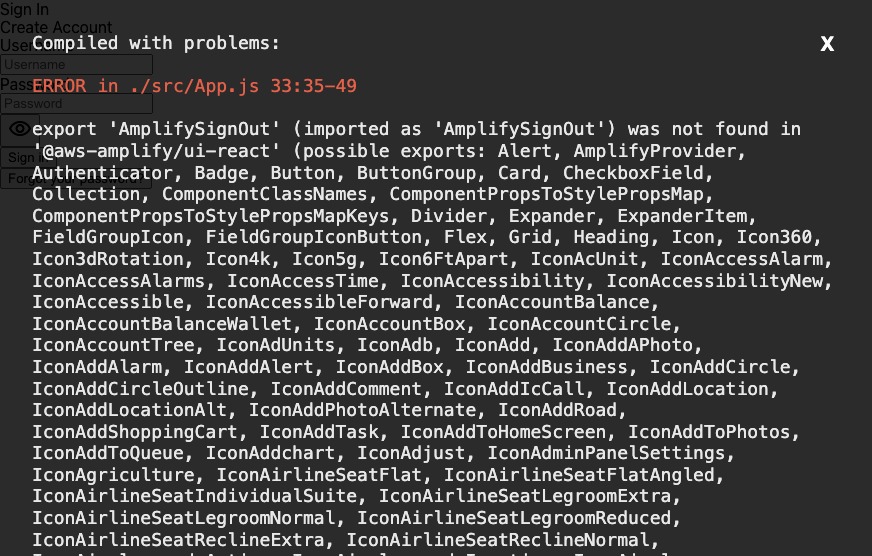
コンパイルエラー
モジュール3で認証サービス (Authentication Service) をAWS Amplifyを使って設定するのだが、チュートリアルサンプルがそのままでは動作しない。


どうやら@aws-amplify/ui-reactのバージョンがアップデートされたためか、AmplifySignOutが見つからずエラーになっている模様で、おそらく当初チュートリアルが作られた時よりもバージョンが変わっているものと思われる。
ということで参考にするべきは最新版のドキュメント
Amplify UI – Authenticator
https://ui.docs.amplify.aws/components/authenticator
src/App.jsを修正
新しいバージョンで動作するサンプルは以下
import React from 'react';
import logo from './logo.svg';
import './App.css';
import { Authenticator } from '@aws-amplify/ui-react';
import '@aws-amplify/ui-react/styles.css';
export default function App() {
return (
<Authenticator>
{({ signOut, user }) => (
<div className="App">
<header>
<img src={logo} className="App-logo" alt="logo" />
<h1>Hi {user.username}! We now have Auth!</h1>
</header>
<button onClick={signOut} class="amplify-button" data-variation="primary" type="submit">Sign out</button>
</div>
)}
</Authenticator>
);
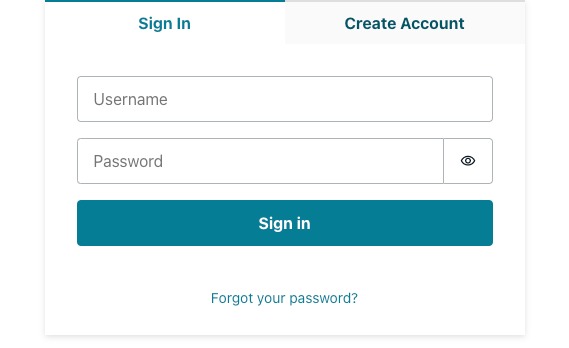
}以下のように認証画面が表示される

さて、チュートリアルを先に進めよう。

